18 Apr 2012
Siguiendo con la serie iniciada hace un par de días sobre las señales de identidad de una aplicación Metro, hoy continuo con la segunda entrega.
Rapidez y Fluidez (Fast & Fluid)
Este es uno de los aspectos más importantes del diseño de una Aplicación Metro y, en general, de una aplicación táctil. Se basa en cuatro importantes bases.
El rendimiento es más importante todavía en una aplicación táctil, puesto que no existe un nivel de indirección como ocurre con el ratón o con el teclado. Una aplicación táctil que no responde inmediatamente hace sentir al usuario que su máquina está muerta.
También es muy importante el uso de animaciones para elevar la percepción de calidad de la aplicación por parte del usuario. Permite elaborar interfaces fluidas en las que los elementos vienen de algún lugar y van a otro. Por suerte contaremos con una amplia colección de animaciones en WinRT, con las que gratis y sin complicaciones podremos añadir ese toque de calidad a nuestras aplicaciones Metro.
El tercer y último punto donde se asientan el principio de Fast & Fluid es la definición de un nuevo lenguaje para la interfaz táctil. Utilizar estos gestos bien conocidos ayudará al usuario a familiarizarse con la interfaz de la aplicación muy rápidamente, lo que redunda en beneficio de la propia aplicación. En la imagen inferior podemos ver los nuevos gestos.

Para terminar, las aplicaciones Metro se deben diseñar pensando primero en el interfaz táctil. Por otra parte, si se utilizan los controles estándar que aparecen con Windows 8, será posible tener también una interfaz 100% usable con teclado y ratón, “gratis”. Es importante, sobretodo, no separar las interfaces táctil y de ratón, creando bases de código distintas para ambas.
Otras entregas
8 señas de una Aplicación Metro I: Diseño con Estilo Metro (Metro style design)
10 Apr 2012
Rebuscando por los muchos e interesantes vídeos que hay en Channel 9 del Build de Septiembre ‘11 encontré éste, en el que se describen los principios sobre los que se fundamenta el estilo de diseño Metro.
En el vídeo se explica que Metro tiene 3 influencias clave:
- Diseño Moderno (Escuela Bauhaus), que se centra en eliminar todo lo que resulta innecesario en un diseño se centra en la funcionalidad. En su momento esta corriente surgió como reacción ante el sobre-adorno, algo que podría justificarse también hoy en día viendo el nivel de “glossy” de algunas interfaces.
- Estilo tipográfico internacional (Diseño Suizo): en este aspecto son 4 las razones a destacar.
- Tipografía clara, limpia, alto contraste, colores planos
- Simetrías y jerarquías
- Lenguaje universal
- Fotografías en lugar de ilustraciones o gráficos, para aportar realidad
- Diseño en Movimiento (Motion), que permite darle vida al resultado.
Estas 3 influencias clave terminan fundamentando los 5 principios sobre los que se sustentará Metro:
- Orgullo del trabajo detallista, casi artesanal.
- Rapidez y fluidez.
- Auténticamente digital. El mejor ejemplo lo tenemos en los nuevos iconos.
- Hacer más con menos.
- Ganar como uno, adaptándose, por ejemplo, a las estructuras que predefine Windows 8. Aporta homogeneidad y coherencia.
En fin, si queréis saber más de cada punto, tendréis que ver el vídeo 
03 Apr 2012
Durante el Build Jesen Harris, del equipo de Experiencia de Usuario de Windows, impartió una de las charlas más interesantes. En ella explicó las 8 señas de identidad de una Aplicación Metro.
Estas 8 señas son las siguientes:
- Diseño con estilo Metro
- Rapidez y fluidez
- Partirse y redimensionarse con belleza
- Utilizar los contratos adecuados
- Invertir en un gran “Tile”
- Sentir la aplicación conectada y viva
- Mover datos a la nube
- Abrazar los principios de Metro
En este post y sucesivos posts iremos analizando qué significan estos principios y cómo se traducen tanto desde un punto de vista de diseño, como de programación.
Diseño con Estilo Metro (Metro style design)
Las aplicaciones Metro van a tener una “silueta” común, entendida como una serie de principios y guías de estilo que todas deberían respetar para evitar que el usuario sienta incomodidad al pasar de una a otra.
Seguir este estilo resultará sencillo gracias a las plantillas y otros recursos que vamos a tener a nuestra disposición. Bellas tipografías, espacios entre elementos estándar, etc. Todo ello podremos lograrlo con poco esfuerzo. Con estas plantillas tendremos aplicaciones armoniosas con el estilo Metro y entre ellas.
Otro punto importante de las aplicaciones Metro es primar el contenido sobre el “chrome” o marco, entendido como la ventana y toda su decoración y elementos. Este tipo de aplicaciones clásicas de Windows seguirán teniendo su espacio para aplicaciones ricas orientadas a escritorio, teclado y ratón.
Otro punto a considerar son los bordes de la aplicación, que van a coincidir con los bordes de la pantalla puesto que las aplicaciones Metro se ejecutan a pantalla completa por defecto. Los bordes izquierdo y derecho van a ser para el sistema operativo, siendo el izquierdo el encargado de mostrarnos las ventanas ya abiertas y el derecho los “charms” principales.
Sin embargo los bordes superior e inferior son para que la aplicación haga el uso que crea conveniente de ellos. En estos bordes las aplicaciones deben poner la mayoría de sus comandos en barras en estos bordes, barras que aparecerán y desaparecerán dinámicamente y que evitarán estropear el contenido. Por supuesto aquellos comandos que tengan un uso muy habitual deben ir a la ventana principal como siempre.
Otro aspecto a tener en cuenta es que estas aplicaciones van a utilizarse en muchas ocasiones con los dedos a través del interfaz táctil, por lo que es recomendable seguir algunas pautas, como colocar controles en los bordes, que son lugares mucho más accesibles según los estudios de usabilidad realizados por Microsoft.
Otras Entregas
8 señas de una Aplicación Metro II: Rapidez y Fluidez (Fast & Fluid)
26 Feb 2012
Ahora que se acerca el lanzamiento de la nueva versión de Windows 8 (sorprendentemente bautizada como Windows Consumer Preview, ¿dónde han quedado las “betas”?) es un buen momento para recapitulizar cómo podemos instalar una de estas versiones de evaluación junto con nuestro Windows 7 de trabajo diario, sin llorar por la pérdida de información.
Distintas opciones
Existen varias opciones para instalar Windows Developer Preview, tal como nos enumera Scott Haselman en este post de su blog. A la sazón serían:
- Solución de virtualización, como VMWare o Virtual Box.
- Instalarlo en una máquina en solitario.
- Quitarle el disco duro a una máquina y meter uno nuevo para instalar en él.
- Arranque dual.
- Arrancar con hardware real usando VHD (Virtual Hard Disk).
Coincido con Haselman en que la última es la mejor de todas las opciones, puesto que es la única que nos garantiza un rendimiento muy cercano al de una instalación directa contra el “hierro”, al tiempo que nos ahorra todos los inconvenientes de hacer una instalación 100% real.
Pasos
Veamos qué pasos tenemos que seguir para hacer esta instalación con tecnología VHD
Paso 1 – De ISO a USB
Lo primero será descargarse la ISO y pasarla a formato USB para que podamos pincharla en la máquina antes de empezar su instalación. Microsoft tiene una aplicación para hacer este paso muy sencilla y funcional llamada “Windows 7 USB/DVD download tool”. No os dejéis engañar por su nombre rimbombante, no es más que una aplicación que “descomprime” ISOs en un pinchos USB para poder usarlos en instalaciones de estas características.
_3.png)
Paso 2 – Crear el fichero VHD
VHD funciona con ficheros que simulan un disco duro sobre el que se realizar toda la instalación y funcionamiento del sistema operativo. Desde una consola de MS-DOS lanzada con privilegios de Administrador tendríamos que escribir “diskpart” para lanzar la consola de creación de ficheros VHD, que tendrá un aspecto similar al siguiente.

Una vez en esta consola estos son los comandos que tenemos que introducir:
// maximum indica la cantidad máxima de GBs del disco
create vdisk file=d:VMsWin8.vhd type=expandable maximum=60000
// seleccionamos el nuevo "disco" para trabajar con él
select vdisk file=d:VMsWin8.vhd
// nos "atachamos"...
attach vdisk
// ... y creamos una partición primaria
create partition primary
Con estas pocas líneas ya tendríamos preparado el disco en formato fichero sobre el que vamos a realizar la instalación. Es importante que lo creemos en un disco duro real en el que tengamos espacio suficiente para la máxima expansión que puede alcanzar. De lo contrario tendríamos errores en tiempo de ejecución cuando el VHD intente expandirse en el disco duro real y no exista espacio disponible.
Paso 3 – Instalación
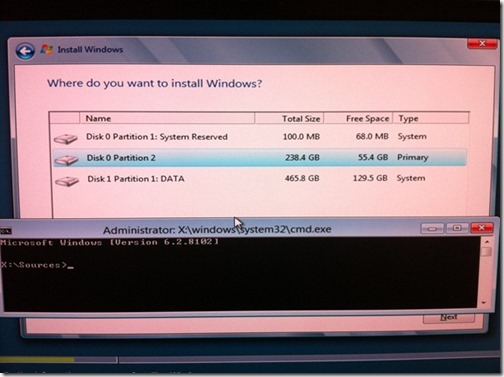
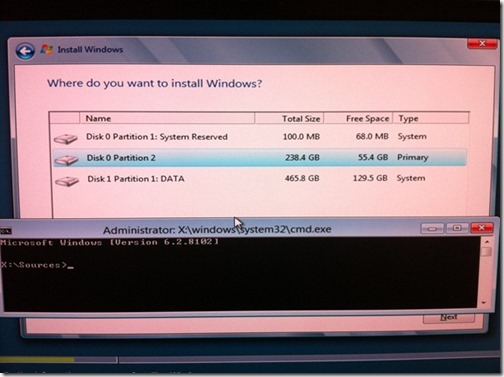
Los siguientes pasos son los habituales: pinchar el USB, seleccionar el arranque desde el pincho en el correspondiente menú que todas las BIOS nos ofrecen y esperar a que Windows termine de cargar los ficheros que necesita para empezar la instalación. Tan pronto lleguemos a la pantalla en que se los da a elegir dónde queremos instalar el sistema operativo, tendremos que pulsar “MAYUSCULAS” seguido de “F10”. Esto hará aparecer una consola en la que podremos seleccionar nuestro fichero VHD creado anteriormente y “cargarlo” para que se convierta en una de las unidades disponibles para la instalación. En las siguientes fotos nos lo enseñaba bien Haselman. Primero, el listado de las unidades disponibles para la instalación antes de cargar el VHD.

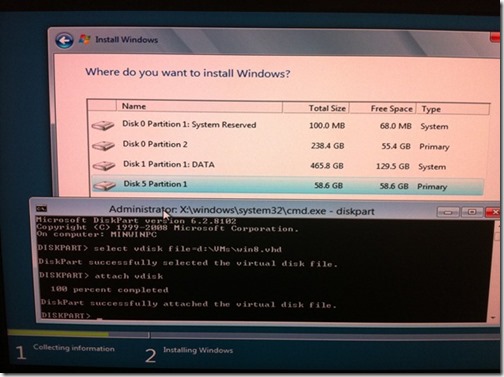
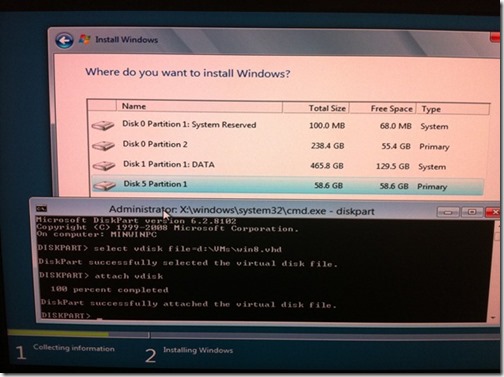
En la ventana de Consola que se ve en la imagen introduciríamos los siguientes comandos para “cargar” el VHD.
// seleccionamos el disco con la ruta que creamos antes
select vdisk file=d:VMsWin8.vhd
// nos "atachamos"
attach vdisk
Una vez hayamos hecho esto, volvemos a la ventana de selección de unidad y refrescamos con el botón correspondiente. Y tal como se puede ver en la siguiente imagen, tendremos una nueva unidad disponible para hacer la instalación sobre ella; la unidad representada por el fichero VHD.

Seleccionaríamos esta unidad y continuaríamos con el proceso normalmente, incluso aunque recibamos algún aviso sobre la posibilidad de que no se pueda arrancar el sistema desde la unidad seleccionada. No debemos preocuparnos por esto, debemos seguir adelante hasta que se nos solicite reiniciar, momento en el que retiraremos el pincho USB y procederemos.
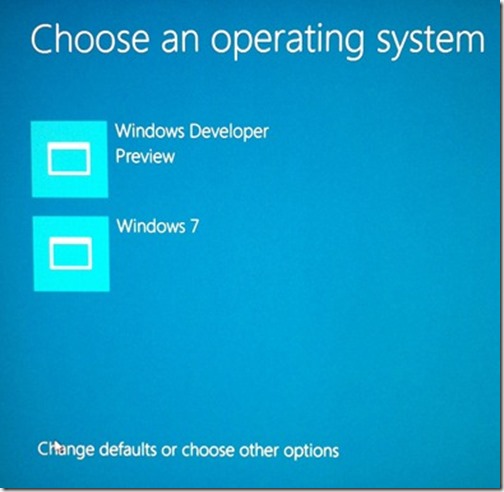
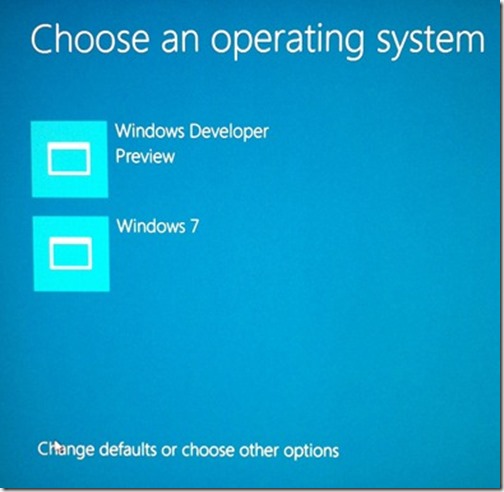
Paso 4 – Arranque Dual
Windows Developer Preview es lo suficientemente listo para instalarse como gestor de arranque y dejarnos asombrados al comprobar que, por fin, Windows tendrá un sistema de arranque gráfico y vistoso, no basado en consolas de MS-DOS como hasta ahora. En la siguiente imagen puede verse.

Conclusión
La instalación no puede ser más sencilla y es, además, muy rápida, como todo lo que viene con Windows Developer Preview. No esperes más para empezar a “cacharrear” con el sistema operativo más esperado en los últimos años.
Bibliografía
Scott Haselman – Guide to Installing and Booting Windows 8 Developer Preview off a VHD (Virtual Hard Disk)
13 Feb 2012
Últimamente estoy teniendo que pelearme mucho con proyectos de bases de datos de Visual Studio y no puedo decir que lo esté disfrutando.
Sin embargo he de reconocer que una de las cosas más interesantes que tienen es la posibilidad de compilar y analizar estáticamente el código TSQL de estos proyectos, como si se trata de código C# o VB.NET.
Siendo como es una ventaja para escribir código primero correcto y, posteriormente, más óptimo y, en general, de mejor calidad, en ocasiones cabe la posibilidad de que queramos hacer caso omiso a los warnings y errores que nos lanza.
A diferencia de sus equivalentes en código procedural, con los proyectos de base de datos no tenemos ni directivas pragma ni atributos SuppressMessage que nos permitan ignorar estas advertencias. Sin embargo no estamos perdidos del todo, tenemos dos posibles estrategias a seguir:
Fuerza bruta
Si eres de los que no le importa usar la fuerza bruta para resolver sus problemas lo más rápido posible, ésta es tu opción: simplemente eliminar todos los errores del tipo para todo el proyecto.
En la siguiente imagen se pueden ver las propiedades del proyecto de base de datos, en concreto la pestaña de Build. En ella podemos introducir los números correspondiente a las reglas que queremos ignorar para el proyecto completo.

El modo preciso
La desventaja clara de la opción anterior es que perderemos ese tipo de avisos para posteriores errores que pudiéramos introducir en el proyecto. Sería mucho más práctico si pudiéramos reducir el alcance de la supresión a, por ejemplo, un único fichero, sabiendo que en los proyectos de bases de datos cada fichero contiene un único objeto de la base de datos.
Pues bien, por suerte es posible y además es muy sencillo. Basta con pinchar en el fichero deseado y mostrar las propiedades del mismo. Veremos una caja de texto denominada “Suppress Warnings” en la que podremos introducir el código que representa la regla a suprimir. En la siguiente figura se puede ver.

Gracias a esta opción podremos seguir recibiendo los avisos de este error en otros ficheros en los que nos equivoquemos.

_3.png)